Programmering for elever med nedsatt syn
Tilpasninger - moderat synshemmede
Man snakker gjerne om 3 synspedagogiske prinsipper; forstørring, forsterking og forenkling. Har man nedsatt skarpsyn eller kontrastsyn hjelper det å forstørre det som står på skjermen. For enkelte kan også forsterkning av farger være gunstig, f.eks. høykontraste farger. Forenkling av skjermbilder er også nyttige - komplekse skjermbilder er gjerne mer krevende å forholde seg til hvis man har et redusert syn.
Forstørring
Forstørring kan man oppnå ved å redusere avstand til skjermen, større skjerm og innstillinger på enheten. Vi anbefaler følgende fremgangsmåte:
- Se etter innstillinger for skriftstørrelse i koderessursen.
- Forstørre ytterligere med standard nettleserforstørring, ctrl + pluss eller ctrl + musehjul.
- Prøv forstørringsprogram på enhet, for eksempel Win + pluss på PC.
Forsterking
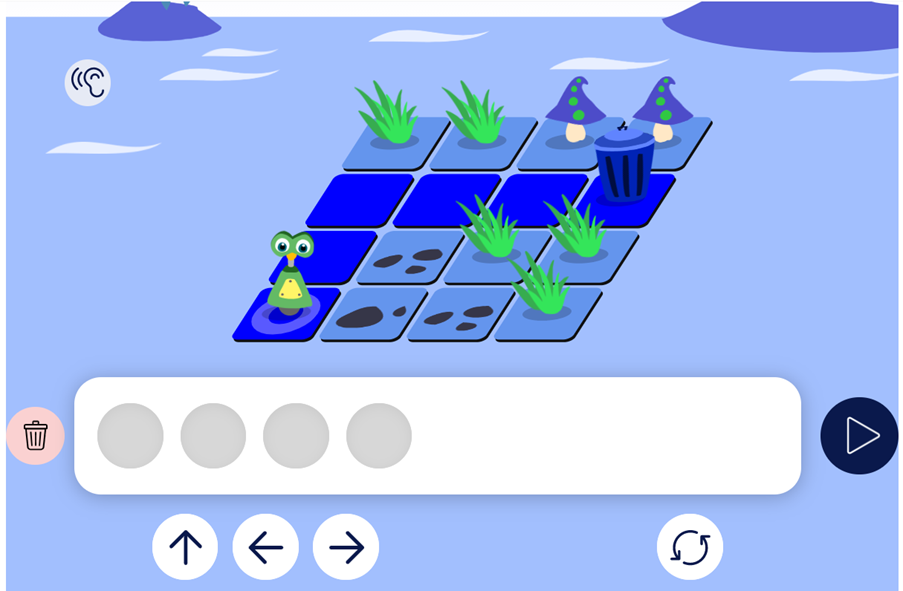
Forsterking av skjermbildet kan man få ved å bruke høykontraste farger som ligger tilgjengelig i både PC, Mac, Chromebook og iPad. Imidlertid bør man teste ut dette grundig i den konkrete ressursen og med eleven. I verste fall kan man erfare at ressurser blir umulig å bruke med høykontraste farger. Eksemplet under er fra Gyldendals skolestudio, Multi, 2. trinn. Her skal eleven velge knapper i en rekkefølge slik at figuren Robi kommer til søppelbøtta.

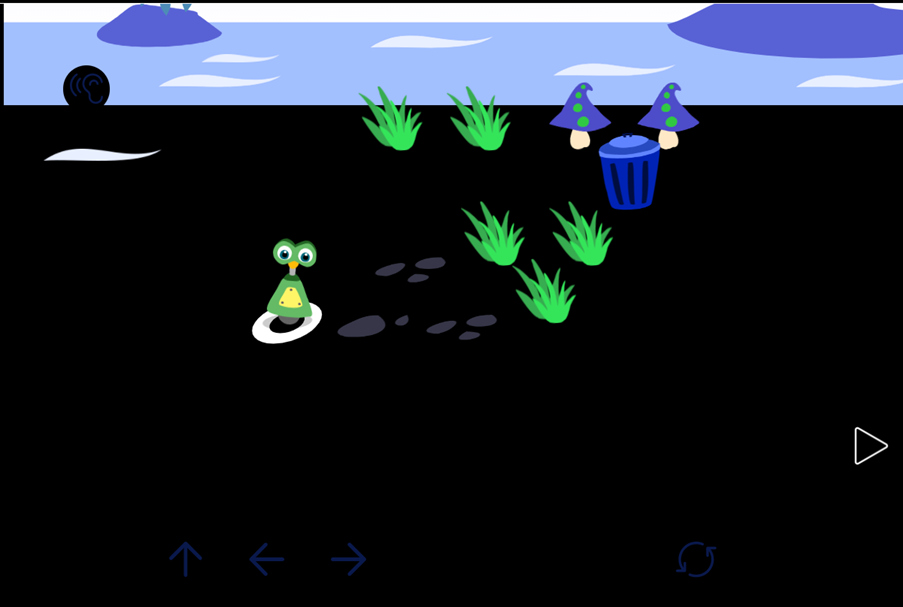
Når vi velger høykontrast i Windows ser vi i bildet under at både knapperaden og brettet hvor knappene skal plasseres i blir usynlig. Akkurat dette valget vil ikke fungere, men det kan være at andre fargekombinasjoner vil fungere. I andre koderessurser som Salaby fra samme forlag, erfarer vi derimot det fungerer svært godt med de samme høykontraste valgene i Windows.

Forenkling
Forenkling er det tredje synspedagogiske prinsippet som kan være nyttig på skjerm. I noen koderessurser kan man forenkle skjermbilder ved å fjerne menyer. Er man i en nettleser på PC eller Chromebook kan man alltid fjerne menylinjen med F11. Hvis skjermbilder inneholder så mye informasjon at det blir svært krevende å bruke ressursen, bør man derfor se etter alternative ressurser.
Side 5 av 33